入力途中のページから離脱されないための改善ポイント
入力途中のページから離脱されてしまう、つまり離脱率を下げるために出来ることはたくさんあります。ストレスが発生するポイントを消していくことであったり、ユーザーのうっかりミスをシステム的に防ぐことであったりします。
このページでは、それらの中で代表的なものを紹介したいと思います。
必須項目と任意項目
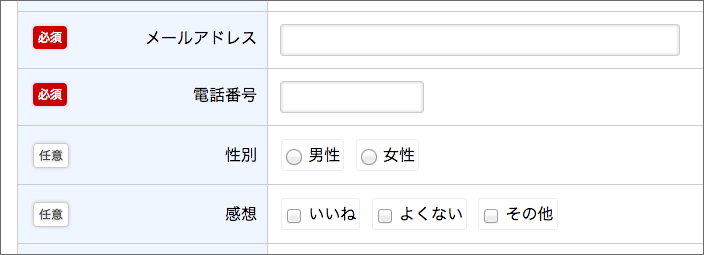
表示方法
入力項目を必須の項目と任意の項目に分けるとき、その項目が必須なのか任意なのかを明確にしてください。
表示方法は、次の通り。
- 必須項目に「必須」マークが付いているが、任意項目には表示なし
- 任意項目に「任意」マークが付いているが、必須項目には表示なし
- 必須項目に「必須」マーク、任意項目に「任意」マークがそれぞれに付いている
- 表示なし
おそらく上記のどれかのスタイルに当てはまると思います。
この中で一番明確な表示方法は、必須と任意の両方にマークが付いているという方法です。

必須もしくは任意のどちらかにしか表示がない場合、入力する項目が任意なのか必須なのかがハッキリしません。
ユーザーにとっては、ハッキリしないことがストレスに繋がりますから、離脱率は上がってしまいます。
配置
出来れば必須項目と任意項目の列び順をバラバラにするのではなく、それぞれまとめて配置してください。
必須項目と任意項目が混在して列んでいる場合、ユーザーは「ここは必須だな」だとか「ここは任意だけど、どうしよう?」という判断をその都度迫られて、ストレスが蓄積していきます。
また、分けて配置すると共に背景色等を変えたりして、直感的に判断できるようにしておくとより良くなると思います。
これらが原因で離脱するのは、特にスマートフォンで見た場合に多くなります。
ですから、スマホの場合は思い切って任意項目を表示しないという方法もオススメです。
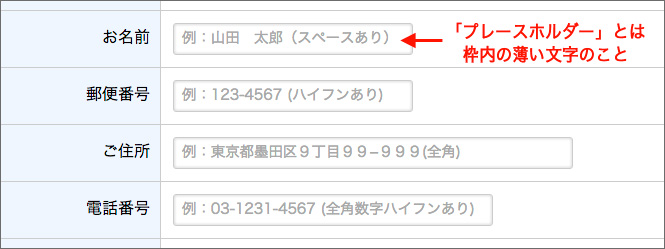
プレースホルダーには注意が必要

プレースホルダーを利用するとデザイン的にスッキリしますし、省スペース化に役立ちます。
しかし、入力するユーザーに対してはマイナス要因になってしまう場合がありますから注意が必要です。
入力欄の中に書かれたプレースホルダーの内容は、その入力欄で入力を開始してしまうと消えてしまうからです。
例えばそこに入力例や入力形式などが書かれていたとしたら、次のような問題が発生します。
- どの項目が入力済みなのか分かりにくい
- 「消えてしまった内容を思い出す」というユーザーへの負担が増える。
- 入力した内容がOKなのか、ユーザー自身でチェックできない
- 入力エラーが発生したとき、エラーメッセージによっては修正方法が分からない
- 入力中に、入力例や入力形式などを確認したい場合は、一旦フォーカスを外す必要がある
入力例や入力形式など入力時のヒントや説明は、入力中も常に見えていることが大切です。
プレースホルダーを使う場合は、その特性を十分に考慮して利用してください。
ページを離れるときにアラート(警告)を表示する
ユーザーが入力中に間違えてブラウザを閉じてしまったり、ブラウザの「戻る」ボタンを押してしまう場合があります。
その結果、ページから離脱してしまったり、かろうじて戻ってきたとしても入力中の内容が消えていたりして、送信するのをやめてしまいます。
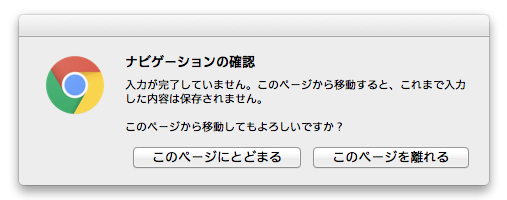
それを防ぐために、ページから離れようとするタイミングで「確認ダイアログ」を表示して、本当にページから離れてもいいのかを確認してください。
離脱前にワンクッション置くことで、ユーザーの意図しない入力途中での離脱を防ぐことが出来ます。

エラーの表示はハッキリ明確に
入力項目のエラーメッセージの表示方法については、次の方法が考えられます。
- エラー発生時にその都度表示する
- 送信ボタンを押した後、フォームの上部もしくは下部にまとめて表示する
- 送信ボタンを押した後、次の確認ページでまとめて表示する
この中で離脱率を抑えてくれるのは、1番の「エラー発生時にその都度表示する」です。

例えば、メールアドレスを必須項目に指定したとします。
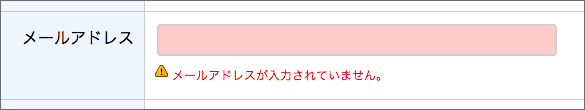
ユーザーがメールアドレスの入力欄を空白にして、次の項目に移ろうとする。
そのタイミングで「この項目は必須です」という入力エラーが入力欄の真下に表示。
このように入力エラーがリアルタイムで表示されると、ユーザーはすぐに修正することができます。
一方、少し離脱率を上げてしまうのは、2番の「フォームの上部もしくは下部にまとめて表示する」です。
全部の項目を入力して送信ボタンを押した後に、ページの上部もしくは下部にまとめて、
- フリガナの性が入力されていません
- フリガナの名が入力されていません
- メールアドレスが入力されていません
- 郵便番号が入力されていません
- 電話番号の入力が正しくありません
など、エラーメッセージがまとめて表示されるとどうでしょうか?
このエラーメッセージを確認しながら、項目を探してもう一度入力する。
この作業にストレスを感じると、入力をあきらめてページを離れてしまう人も出てきます。
これ以上にマズいのが、3番の「送信ボタンを押した後、次の確認ページでまとめて表示する」です。ユーザーがエラーを修正しようと思って前のページに戻ると、エラーメッセージは消えてしまいます。
エラーの内容を確認することが出来ないので、また同じエラーが発生してしまう可能性もあります。そうなると、ユーザーはガッカリしてモチベーションは下がってしまい、そのまま離脱してしまいます。
ですから、入力エラーはその都度表示する方がいいと思います。
より親切にするなら、エラーが発生した項目の入力欄の色を変えるなどすると良いかもしれません。
キャンセルボタン、クリアボタン、リセットボタンなどを配置しない
キャンセルボタンやクリアボタン、リセットボタンの役割は、フォームを初期化して入力した内容を消してしまうことです。
おそらく、これがあると便利だろうという親切心から設置されていると思います。
しかし、「頑張って入力した内容を一瞬で消してしまいたい」と望むユーザーがいるとは思えません。
また、ユーザーが入力を終えて送信しようとしたときに、間違えてリセットボタンを押してしまう危険なケースもあるでしょう。
入力した内容がいきなり消えてしまったら、愕然としますよね。
この失意のユーザーは間違いなくページから去ってしまうでしょう…
ですから、フォームを初期化するボタンは今すぐ取り除いてください!
ENTERキーでの誤送信を防止する
フォームをキーボードで入力するとき、どうしても間違えてENTERキーを押してしまい、「送信」や「戻る」のボタンが反応してしまうことがあります。
そうすると、まだ入力している途中で送信されてしまったり、入力した内容が消えてしまったり…
すっかりテンションが下がり、離脱率を上げてしまう要因に繋がってしまいます。
ですから、ENTERキーの動作を制御して、「送信」などのボタンに反応させない設定が必要です。
このときに注意したいのが、ENTERキーの動作を無効にしてしまうのではありません。
ENTERキーを押した時は次の項目にすすむという設定にすると、より使いやすいフォームになると思います。
以上、エントリーフォーム最適化(EFO)で離脱率を下げる改善ポイントでした。
ユーザーの立場に立てば、やるべきことはまだまだたくさんあります。
使いやすいフォームを目指して頑張りましょう!