すべては送信完了のために!
フォームのページにくるユーザーには、「どうしてもこの商品が欲しいから資料を取り寄せたい」というテンションが高めの人もいれば、「なんとなく必要かもしれないから資料請求してみようかな…」のようにテンションが少し低めの人もいます。テンションが高ければ少々のエラーがあっても送信してくれますが、テンションが低い場合は何らかの理由で送信完了には至らない可能性が多いにあります。
今回は、そんなテンションが低めの人を陰ながら応援して、スムーズに送信完了へ導くためにできる事を紹介したいと思います。
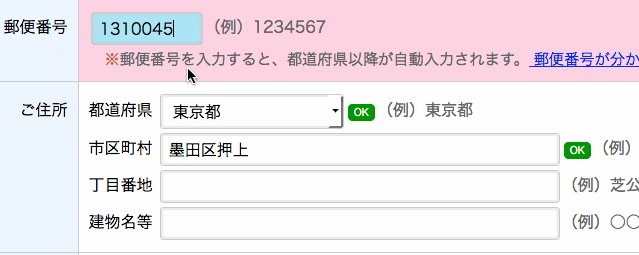
「住所」や「フリガナ」は入力支援で自動入力を
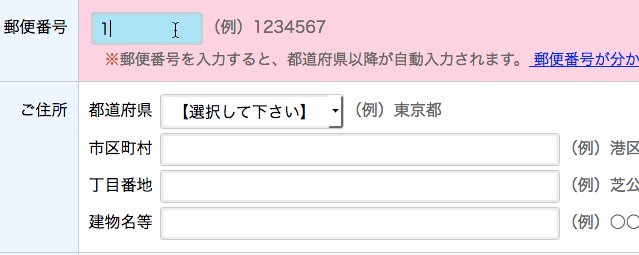
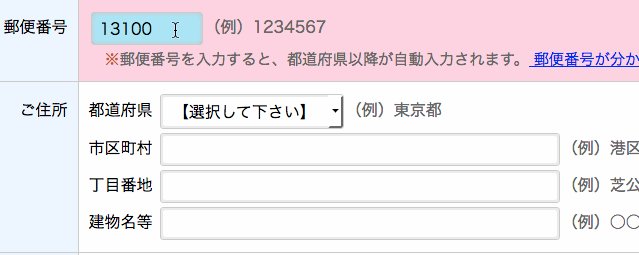
- 「郵便番号」欄にテキストを入力すると、その郵便番号に該当する住所が自動で挿入される。

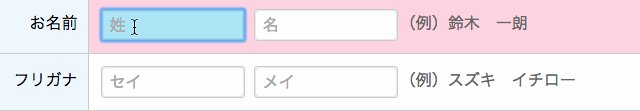
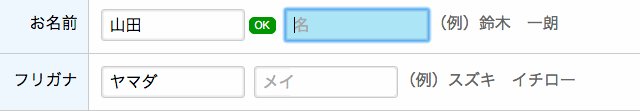
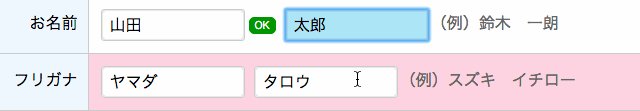
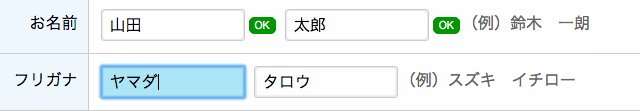
- 「姓名」欄にテキストを入力すると、入力に利用されたフリガナが自動で挿入される。

入力の手間が減ると、「便利に使えている」という無意識レベルの満足感が生まれます。ユーザーの小さな満足感を積み重ねることが大切です。それによりゴールに向かう気持ちが強くなっていくからです。
※ブラウザによっては自動入力に対応出来ない場合もあります。
それと、郵便番号が分からないという人のために、日本郵便のサイトへのリンクも設置すると良くなると思います。
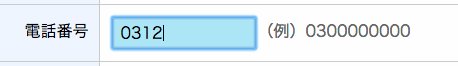
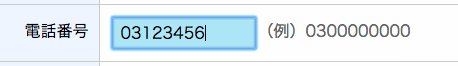
入力例と入力形式

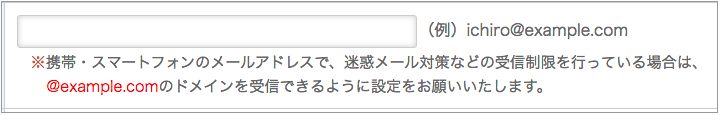
入力例や入力形式など、入力するときに必要となる情報を入力項目ごとに配置してください。配置する場所は、入力欄に近い場所にしてください。入力欄からの視線の移動を出来るだけ最小限にするためです。
それと、注意書きが必要な場合もありますが、出来るだけ必要最小限にとどめた方がいいと思います。入力に関してのルールが多いほど、ページからの離脱率が上がってしまうからです。
しかし、どうしても注意書きなどが多くなってしまう場合も考えられます。その時は、ルールや情報に関する部分のフォントの色を少し薄くするといいと思います。それにより文字の量からくる圧迫感を抑えることができます。
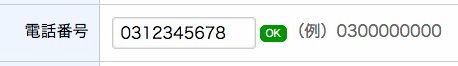
入力完了にマークを表示

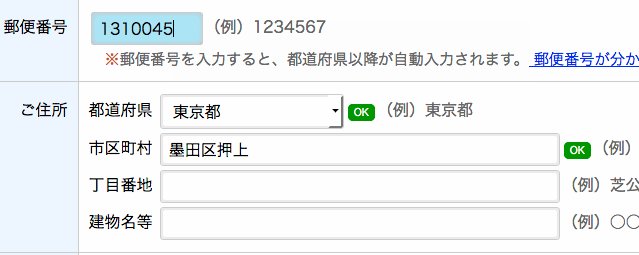
エラーなしで入力できた場合には、入力項目ごとに「OKマーク」や「チェックマーク」が表示されるようにしてください。
これによってユーザーは小さな達成感を得て、気持ちよく次の項目へ進むことが出来ます。
また、「OKマーク」や「チェックマーク」が付いていないということで、未入力の項目が分かりやすくなります。
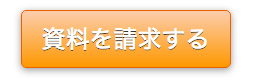
送信ボタン

送信ボタンは目立たせることが重要ですから、次のような対策が考えられます。
- 一目でボタンだと分かるように、立体的なデザインにする
- ボタンのカラーは、サイトの背景色との対比で目立つカラーがベスト。必ずしも赤やオレンジなど暖色系が良いわけではありません。寒色系の方が良い場合もあります。
- ボタンのサイズは押しやすい大きさに。少し大きすぎるかな?と思うくらいでちょうどいいかもしれません。
- ボタンの文言は、「送信」ではなく、「資料を請求する」や「メルマガを受け取る」など具体的なアクションの内容にする。
フォーム専用ページにして、入力に集中
通常のページにはグローバルナビやサイドメニューなど、たくさんのリンクが配置されていると思います。これらはユーザーがサイト内で迷子にならないための工夫なのですが、エントリーフォームのページには不要です。
ユーザーがフォームで入力している最中に、設置されているリンクが目についてしまうと、ついついクリックしてしまいがちです。そうすると別ページに移動、フォームから離脱ということになってしまいます。
エントリーフォームの一番の目的は送信完了してもらうことです。ですから、入力に必要な要素だけのシンプルなフォームが理想ですね。シンプルな方が表示速度も速くなるので直帰率が下がるというメリットも出てきます。
トップページに戻るリンクは残した方がいいかもしれませんが、思い切ってその他のリンクは外してみてください。
以上、エントリーフォーム最適化(EFO)でスムーズに送信完了へ導くためにできることでした。
ユーザーの立場に立てば、やるべきことはまだまだたくさんあります。
使いやすいフォームを目指して頑張りましょう!