フォームに必要なのは優しさです
フォームのページを開いてから送信ボタンを押すまで、迷うことなく一気に駆け抜ける。全くストレスを感じない。これがフォームの理想型だと思います。
- 使いやすくするためには何が必要なのか?
- ストレスを感じなくするためにはどうすればいいのか?
- ユーザーは何を望んでいるのか?
などをユーザーの立場に立って一生懸命考える優しさがあればフォームの理想型に近づけるのではないかと思います。
入力項目の順番
入力項目の内容によって、入力形式が日本語の時もあれば英数字の時もあります。
この入力形式については、ある程度フォーム側で制御できますが完璧には無理です。
ですから、ユーザー側で入力形式を切り替える必要が出てきます。
日本語入力に切り替わったまま「メールアドレス」欄に入力してしまうと、エラーが出てしまいます。
ここで出来るのは、入力形式が同じ項目を出来るだけ固めてしまうことです。
入力方式を切り替える手間を少しでも減らすのが目的です。

「名前」→「メールアドレス」→「住所」と並べると、切替は2回必要です。
しかし、「名前」→「住所」→「メールアドレス」に並べ直すと、切替の手間が1回減ります。
入力中の項目へのフォーカス
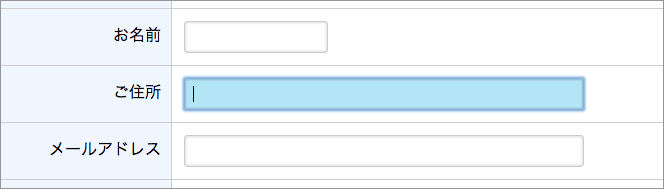
入力中の項目は、背景色を変えたり枠の色を変えるなど目立つようにしてください。
これによって、自分がどこの項目を入力中なのかすぐ分かりますし、より集中できます。
また、入力中に何かのタイミングで目線を外したとしても、復帰しやすくなります。

選択肢が多い場合はグループ分け
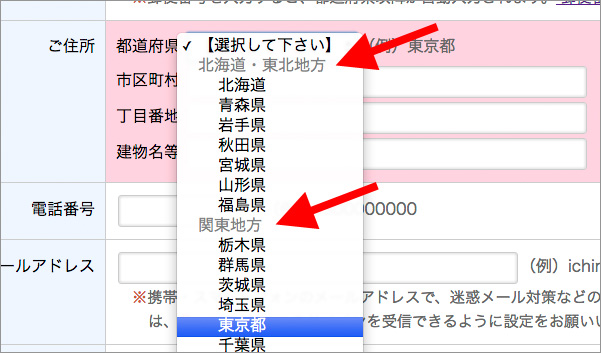
例えば、住所入力の項目では都道府県を選択するために、都道府県名を47個並べると思います。
その並び順は設置する人によって若干違う場合があるので、選ぶ側は自分の都道府県を探すときに少し迷う場合があります。
こんな時は都道府県を同じレベルで並べるのではなく、地方毎にグループ分けして並べます。
これでかなり見やすく、探しやすくなると思います。

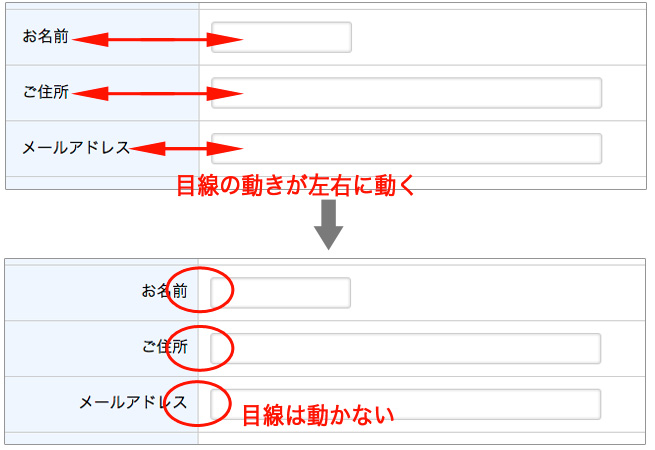
項目のラベルは右揃えに
ユーザーの視線の動きは最小限に抑えてストレスを少しでも減らしましょう。

フォームの説明を先頭に明記する
訪問者にフォームでしてほしいこととその後の流れを箇条書きで簡単に説明してください。
例えば、
- 下記に必要事項を入力後、「送信する」ボタンを押してください。
- 送信完了後、ご指定のメールアドレスに自動返信メールを送信いたします。
- 内容を確認後、担当者より3営業日を目安にご連絡いたします。
など
こんなことはわかっているだろうと思いがちですが、フォームの目的を明らかにするためにも必要です。
入力エラーは誰のため?
例えば、「郵便番号」を入力する場合。
「-」ハイフンが要るのか?要らないのか?
<半角数字で入力してください>
という形式を求めていたりします。
これは誰にとってのエラーでしょうか?
運営側の管理上、郵便番号にはハイフンを入れるのが決まり事だったり、半角数字で統一してあったり。
これらはフォーム送信後に、運営側が修正すれば良いことだと思います。
ハイフンなしで入力されて送られてきた郵便番号は、運営側でハイフンを入れれば良いということです。
ですから例えば、郵便番号の書式は半角でも全角でもOK、ハイフンはあってもなくても良い、という風にすればいいと思います。
また、全角数字が入力されたら自動で半角に変換されるプログラムを設置するのもアリだと思います。
「メールアドレスの書式は半角英数字に」など、一定の制限は必要です。
しかし、運営側で吸収できるものは自由度を高めるべきではないでしょうか。
入力エラーはユーザーにとって負担ですから、ページからの離脱率を上げる要因になってしまいます。
ということで、エラーのハードルはよく考えて設置してください。
以上、エントリーフォーム最適化(EFO)に必要な優しさでした。
使う人の側になって考えてみれば、他にもたくさんあるでしょう。
私も思い出せば追記していこうと思います。